Minhas mais sinceras boas-vindas a você, assinante de banda larga do Brasil e do mundo. Hoje vamos falar de cores. Por quê? Bem, primeiramente porque videogames são quase sempre coloridos (!), mas também porque o uso inteligente de uma paleta pode influenciar a experiência do jogador de formas muito positivas, sendo boa parte delas inconsciente.
Sendo mais específico, quero abordar aqui uma determinada aplicação de cores que consiste na justaposição de tons complementares, opostos no círculo cromático. Se você não tem a menor familiaridade com o assunto, pode ficar tranquilo porque é tudo bem simples. Também é um conhecimento interessante para desenvolver nosso senso estético em vários níveis, pois esse tipo de contraste é bem básico e pode ser observado na comunicação visual de quase tudo à nossa volta que tenha passado por algum processo de design, de um outdoor de sabão em pó à filmografia do Wes Anderson.
O que raios é esse círculo cromático?

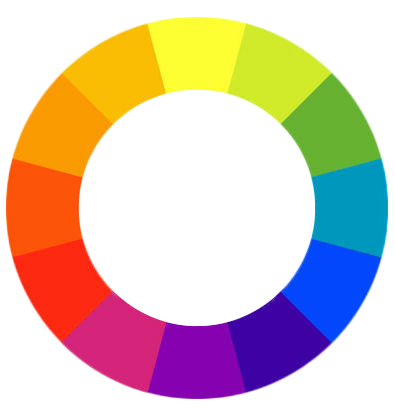
Círculo cromático é uma representação simplificada das cores que fazem parte do espectro visível (ou seja, que o olho humano é capaz de perceber) em formato circular. Nessa representação, as cores dispostas em extremos opostos são conhecidas como complementares, por formarem contrastes que são mais evidentes e agradáveis à nossa visão e, consequentemente, mais harmoniosos.
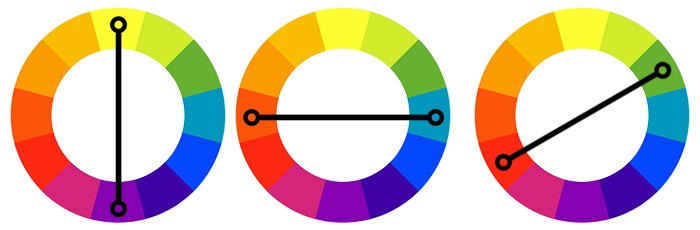
Existem outras formas de combinar cores usando o círculo, como por exemplo o uso de cores análogas, mas aqui focaremos exclusivamente nesse esquema de complementares. Veja exemplos básicos de como funciona:

O uso do círculo para combinar cores complementares não apenas ajuda a criar composições harmoniosas, como pode causar em quem visualiza algum efeito premeditado. Por exemplo, a maneira mais comum de evidenciar um elemento que merece a sua atenção é colocá-lo como ponto contrastante em uma composição onde predomina sua cor complementar. Isso ajuda a explicar, por exemplo, a tendência que faz com que a maioria das capas de jogos (e pôsteres de filmes) foquem no contraste entre azul e laranja.
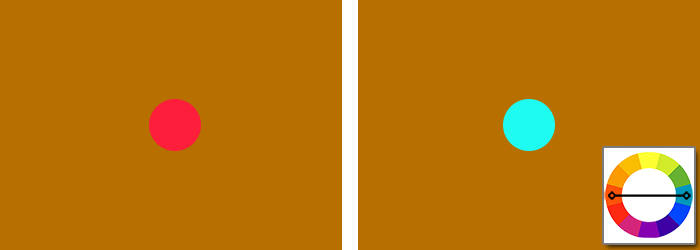
Na imagem abaixo os dois círculos têm exatamente a mesma saturação. Veja como o da direita fica bem evidente e mais chamativo:

Cores complementares e video games: qual a utilidade desse troço?
Por se tratar de uma obra audiovisual, um jogo pode se beneficiar dessa noção de harmonia e contraste com vários propósitos. É muito comum encontrar exemplos de cores complementares aplicadas de maneiras inteligentes em jogos com uma boa direção de arte – e vice-versa quando a direção é bem porca. Organizei os exemplos separando-os de acordo com diferentes intuitos, então vamos a eles!
Cores complementares para composição de cenários
Para que os ambientes de um jogo tenham uma composição geral harmoniosa e bela, é frequente que as cores em maior destaque nele sejam complementares.

The Last of Us se passa em um mundo decadente onde um tipo de fungo evoluiu a ponto de tomar controle de seres humanos. Para ilustrar a “vitória” da natureza sobre a civilização moderna, os ambientes urbanos do jogo estão sendo invadidos pelo verde das vegetações. Não é mera coincidência que boa parte dos prédios e espaços internos do jogo tenham tons de vermelho como predominantes.

Journey brinca bastante com a mudança de cores predominantes para ilustrar o teor de cada etapa da jornada. Na imagem, podemos ver que a direção de arte abriu mão do “realismo” nos tons da areia e do céu para criar uma composição mais leve e delicada na etapa do jogo que ainda é mais lúdica e tranquila, quando estamos começando a interagir com nosso companheiro de jornada sem grandes obstáculos ou adversidades.

A igreja do Comstock em Bioshock Infinite é um exemplo interessante pois as cores cumprem dupla função. Além de favorecer a harmonia da composição, o contraste ajuda o jogador a focar na direção para onde deve ir.
Aliás, chamar atenção para o olhar do jogador é outro propósito muito conveniente…
Cores complementares para destacar elementos importantes
Como comentei, uma das melhores formas de chamar atenção do público para um elemento é colocá-lo em uma composição onde predomina sua cor oposta no círculo cromático. Em video games isso é particularmente conveniente porque alguns elementos e informações são mais importantes do que outros para que o jogador tenha sucesso nos desafios propostos.

Dead Space é muito lembrado pela forma como integra sua interface ao universo do jogo (diegese). Sua munição, barra de vida, menus e outros elementos são encaixados de forma orgânica na realidade do personagem em vez de serem informações “flutuando” na tela, como normalmente acontece.
Por fugir do convencional, essa apresentação corria o risco de ser pouco intuitiva, confundindo o jogador. O uso das cores ajudou a minimizar essa possibilidade. Note como a munição e a barra de vida (representada na “coluna vertebral” da armadura) se destacam pelo contraste em um ambiente onde Isaac, o monstro e o cenário partilham tonalidades quase idênticas.

Em Talbot’s Odissey, do estúdio Miniboss, o amarelo vivo do protagonista ajuda a sua localização nos ambientes escuros. Isso ainda é mais evidente quando o ambiente é dominado pela sua cor complementar. Inclusive, o próprio personagem foi concebido usando esse tipo de contraste, sendo ele amarelo com asinhas roxas.
Aliás, falando em personagens…
Cores complementares no design de personagens
Também não é raro encontrar o uso de cores complementares em character design.

Samus é um exemplo interessante de duas combinações complementares no mesmo character design. Temos o visor dela se destacando bem do busto e capacete vermelhos, mas também era importante evidenciar que o Power Beam no braço direito era um elemento importante tanto na armadura quanto na jogabilidade em si.

Eis mais dois exemplos, porque nunca é demais. É um exercício bacana olhar para o círculo e tentar lembrar de mais personagens ou mesmo cenários.
Além de ajudar na composição de um único personagem, as cores podem reforçar também a relação deles com outros personagens. Se houver sintonia entre eles, ela pode ser reforçada na concepção visual, fazendo com que juntos eles um contraste em harmonia. É bem fácil achar exemplos de personagens que formam uma dupla cooperativa e são identificados por cores opostas no círculo cromático:

O único limite é o da imaginação
A frase é piegas, eu sei, mas também verdadeira. Essas são as únicas formas de usar cores complementares em video games? Não. Aliás, não é a única nem necessariamente a melhor forma de combinar cores também. Se com apenas uma técnica à disposição é possível explorar tantas abordagens, imagine o que pode ser alcançado com todas as decisões, pequenas e grandes, que passam pela concepção visual de um jogo.
Sinta-se em casa para compartilhar outros exemplos e possibilidades no comentários. Espero que esse artigo tenha sido útil e interessante tanto para quem já tem um conhecimento teórico de design quanto para quem nunca tinha ouvido falar de nada disso.

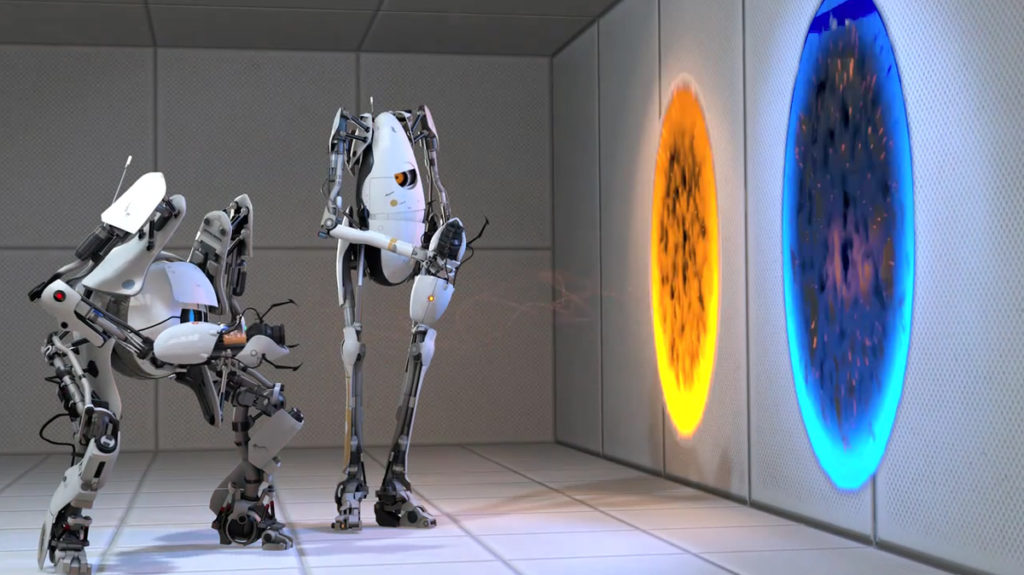
Veja como o saldo é positivo: da próxima vez que alguém te perguntar por que em Portal um portal é laranja e o outro azul – supondo que alguém já tenha feito essa pergunta na História da humanidade – pelo menos a resposta estará na ponta da língua.
Texto originalmente publicado em março de 2015 no GAMESFODA